Notre expert dévoile 3 trucs à connaître pour créer une interface de configurateur responsive avec DriveWorks. Le logiciel DriveWorks est un outil puissant de conception de configurateurs CAO et commercial. Il permet de créer des variantes de produits standards en quelques minutes dans SOLIDWORKS. Nous allons voir comment créer un configurateur responsive DriveWorks.
Qu’est-ce qu’une interface responsive ?
Une interface est dite responsive, ou adaptative, lorsqu’elle permet une consultation confortable de par sa conception. En effet, l’utilisateur peut utiliser cette interface sur une vaste gamme d’appareils (smartphone, tablette, ordinateur portable ou ordinateur de bureau…) avec le même confort visuel et sans avoir recours aux défilements horizontal et vertical ou au zoom avant/arrière. Ces manipulations dégradent généralement l’expérience utilisateur tant en lecture qu’en navigation. Ainsi, c’est le contenu qui s’adapte au périphérique et non l’inverse.



Généralement, une interface responsive est obtenue en adaptant la mise en page à l’environnement de consultation grâce à une grille fluide dans laquelle se disposent les différents contenus de la page. Pour réaliser ce type d’interface et concevoir votre configurateur responsive DriveWorks, il faut donc pouvoir :
- Grouper des éléments entre eux pour les répartir dans les cartes de cette grille fluide
- Piloter la taille et la position des cartes de cette grille en fonction de l’affichage
1. Frame Control
Dans DriveWorks, il est possible dans d’afficher un formulaire B dans un formulaire A. Le formulaire B est alors vu au travers d’un espace réservé par un Frame Control.
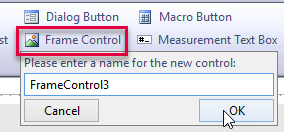
Voici comment insérer un frame control (depuis le Stage 2 : User interface / Form Design)

Ensuite, il suffit de lui indiquer le formulaire que vous souhaitez afficher dans la propriété Form Name.
D’autre part, il est aussi possible de créer une règle pour piloter le formulaire à afficher (le contenu changera en fonction du résultat de la règle).
Ainsi, il ne reste plus qu’à piloter le positionnement et la taille des frames contrôles dans l’interface principale.
2. Hierarchical properties
Pour positionner une carte 3 dans une interface contenant déjà deux cartes 1 et 2, le plus simple est de “s’appuyer” sur les cartes existantes.
Pour cela, il est possible de consulter dans une règle la valeur de toutes les propriétés existantes dans les entités de l’interface.
Par exemple, pour récupérer la hauteur de notre FrameControl1, il suffit par exemple de demander la valeur FrameControl1.height.


Pour cet exemple, nous souhaitons positionner notre carte 3 de la façon suivante :
- Si la largeur de l’écran est > 800, elle doit être dans la colonne fluide de droite sous la carte 2
- Quand la largeur de l’écran est < 800, la carte 3 doit être sous les autres cartes dans la seule colonne fluide affichée
- Des marges sont appliquées entre les cartes pour plus de lisibilité
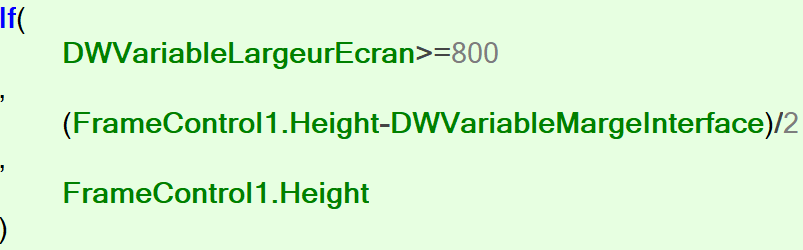
La règle pour la hauteur de la carte 3 est :

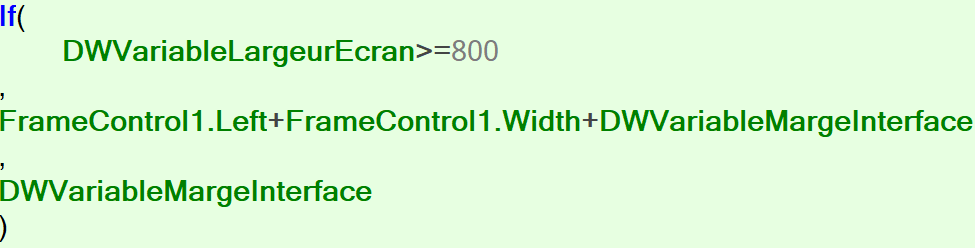
Puis, pour la position du bord gauche de la carte 3 :

Ensuite, pour la position du haut de la carte 3 :
Enfin, pour la largeur de la carte 3 :
Finalement, nous avons vu ici une façon d’atteindre notre objectif à l’aide :
- Des contrôles de cartes (frame control)
- Des propriétés Hiérarchiques (Hierarchical properties).
3. aller plus loin avec le configurateur responsive DriveWorks
DriveWorks intègre des modèles de formulaires basés sur ces principes.
- Ils peuvent être utilisés dans vos configurateurs, directement ou après personnalisation.
- Ils peuvent également vous inspirer pour bâtir vos propres formulaires responsives.
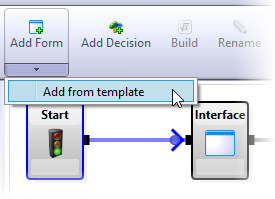
Pour insérer un formulaire depuis un modèle existant, il suffit de cliquer sur Add from template dans la barre d’outils de la section Form Navigation (Stage 2).

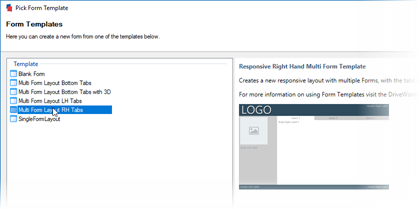
Ainsi donc, la liste des modèles existants installés sur la machine vous sera alors proposée :

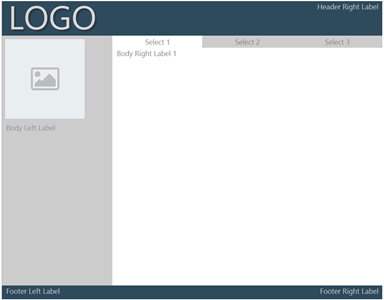
Voici un exemple de présentation pour deux tailles d’écrans :


Documentations et ressources complémentaires
- Aide en ligne de DriveWorks Pro
- Taille des principaux périphériques
- Exemple de concept d’interface responsive conseillé par Google
EN SAVOIR + SUR DRIVEWORKS LES FORMATIONS DRIVEWORKS.
Auteur de l’article
- Auteur Christophe Demuynck, Pôle Expertise Technique, BU SERVICES, VISIATIV
- Date 12.12.2017
- Produit DriveWorks Pro
- Version 14 et ultérieures
S’ABONNER À NOTRE NEWSLETTER
Abonnez-vous à la newsletter Visiativ Solutions et recevez chaque début de semaine les dernières actus CAO rédigées par nos experts (formateurs, avant-ventes, techniciens support, consultants,…) : Trucs et astuces, Tutoriels, Evaluations, Top listes, Nouveautés produits, Témoignages…
Pour vous abonner, merci de remplir le formulaire ci-dessous : (si le formulaire ne s’affiche pas, pensez à désactiver Adblock sur cette page)