Dans ce tutoriel, nous allons voir comment ajouter de l’interaction et de la navigation dans des documents SOLIDWORKS Composer. Pour ce faire, nous allons utiliser les événements SOLIDWORKS Composer.
Ajouter des événements SOLIDWORKS Composer
1. design / interactif
Dans SOLIDWORKS Composer, il existe 2 modes de fonctionnement :
- Le modes design
- Le mode interactif
Le mode interactif, comme son nom l’indique, sert à naviguer entre des pages ou des vues en cliquant sur des acteurs.
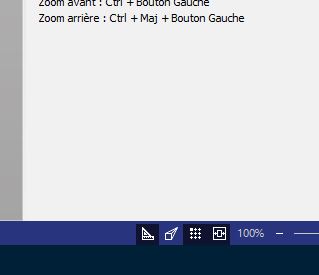
L’activation de l’un ou l’autre de ces modes se fait en utilisant le bouton situé en bas de votre écran (l’icône équerre).

2. Navigation simple
Commençons par ajouter de la navigation simple entre 2 vues SOLIDWORKS Composer. Tout d’abord, vérifions que nous sommes bien en mode Design (bouton équerre enfoncé en bas de l’écran)
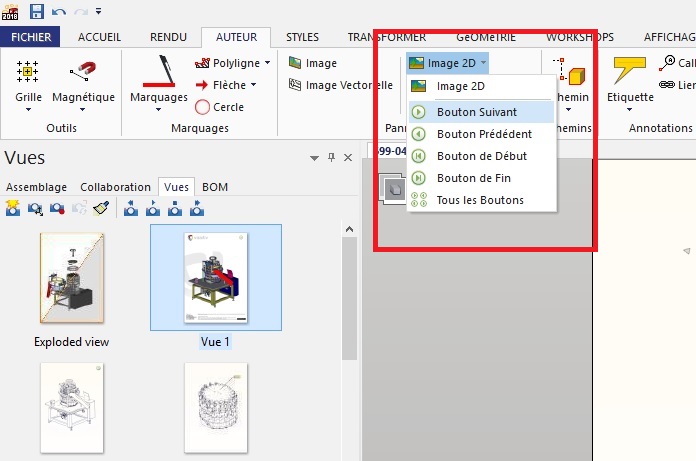
Sur la première vue, ajoutons une image de bouton suivant :
- Ruban Auteur -> Image 2D -> Bouton suivant

Mettons à jour notre vue pour sauver nos modifications.

Effectuons la même opération sur la deuxième vue en utilisant le bouton précédent.
Nous allons maintenant tester le fonctionnement :
Passons en mode interactif en utilisant l’équerre en bas de l’écran.

Notre curseur change d’aspect quand il passe au-dessus des boutons que nous avons ajouté.
En cliquant sur le bouton, nous changeons de page.
Nous avons en fait utilisé des images auxquelles des événements sont déjà associés.
3. Navigation AVANCÉE
Voyons maintenant comment associer nos propres événements aux acteurs de notre choix.
Revenons en mode Design (équerre)
SOLIDWORKS Composer : 10 fonctionnalités incontournables
3.1 Les types d’évenements
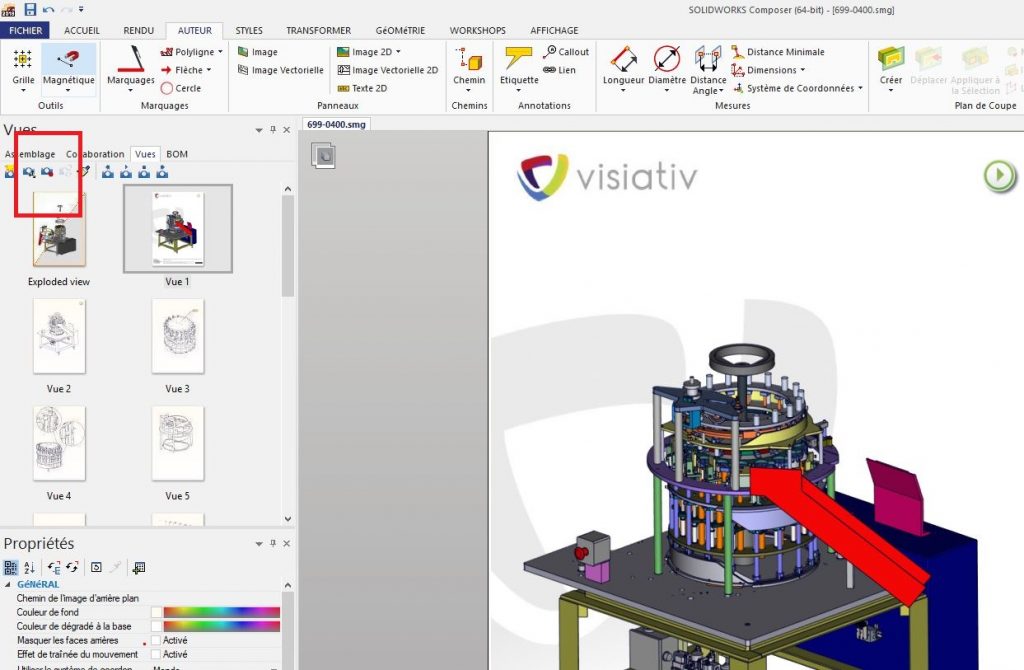
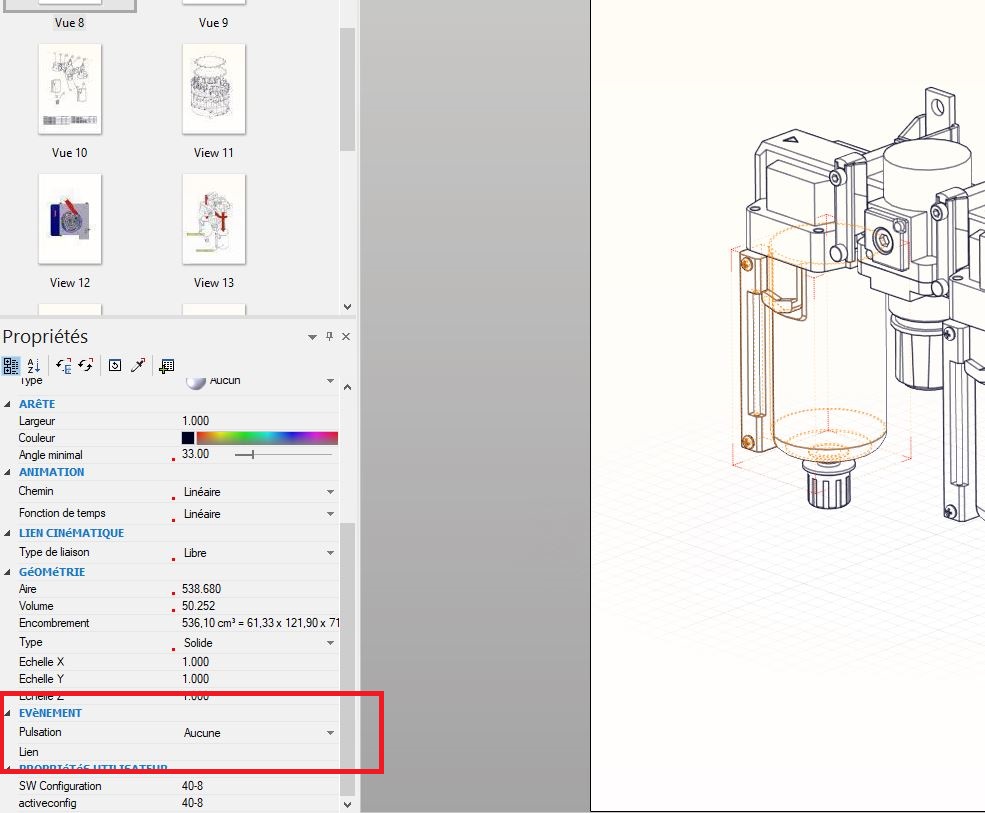
En sélectionnant un acteur, pièce, image, cote … nous accédons par le panneau des propriétés au champ événement.
Selon le type d’acteur, deux choix s’offrent à nous
- Pulsation
- Lien

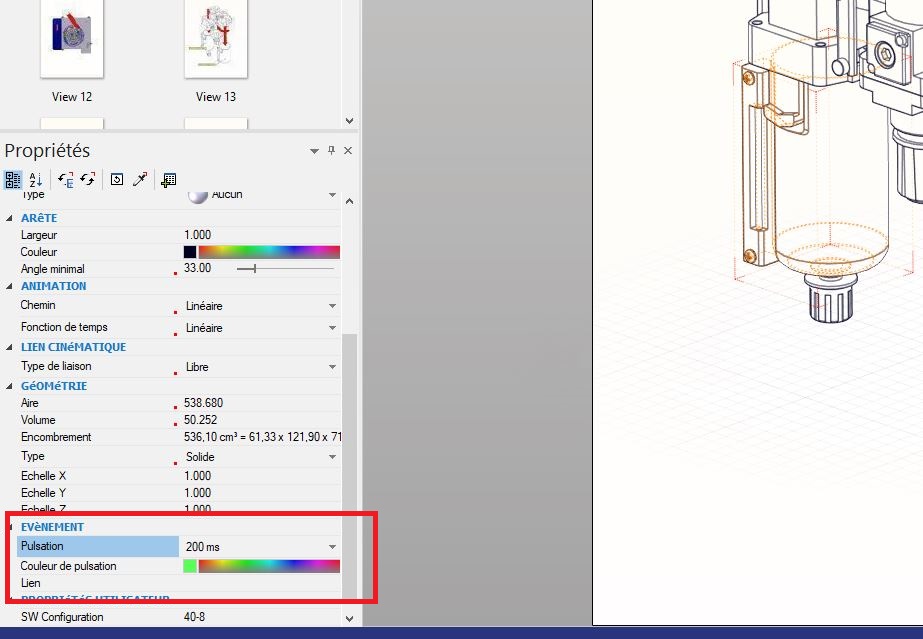
La pulsation permet de faire clignoter l’acteur avec une couleur et une fréquence choisie lorsque nous sommes en mode interactif.

Le lien permet de définir le type d’action que nous allons déclencher.
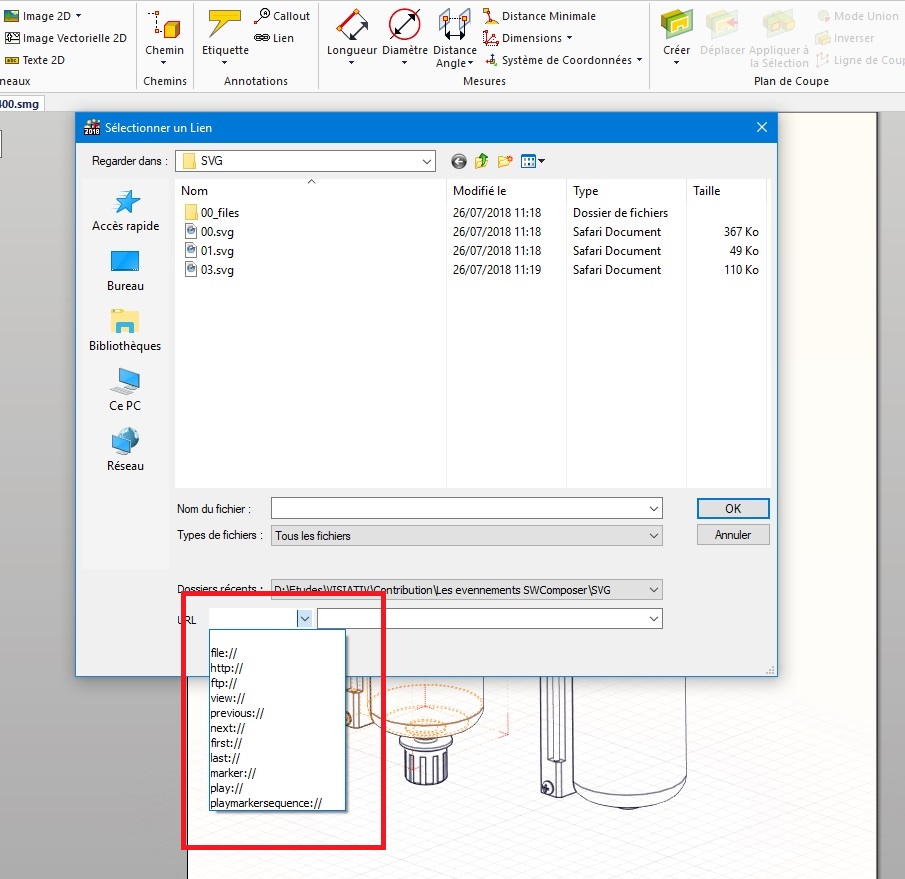
Les liens disponibles :
- Fichier
- Adresse
- Téléchargement
- Vue
- Précédent / suivant / dernier
- Marker
- Play / play séquence

6 raccourcis à connaître dans SOLIDWORKS Composer
3.2 Exemple
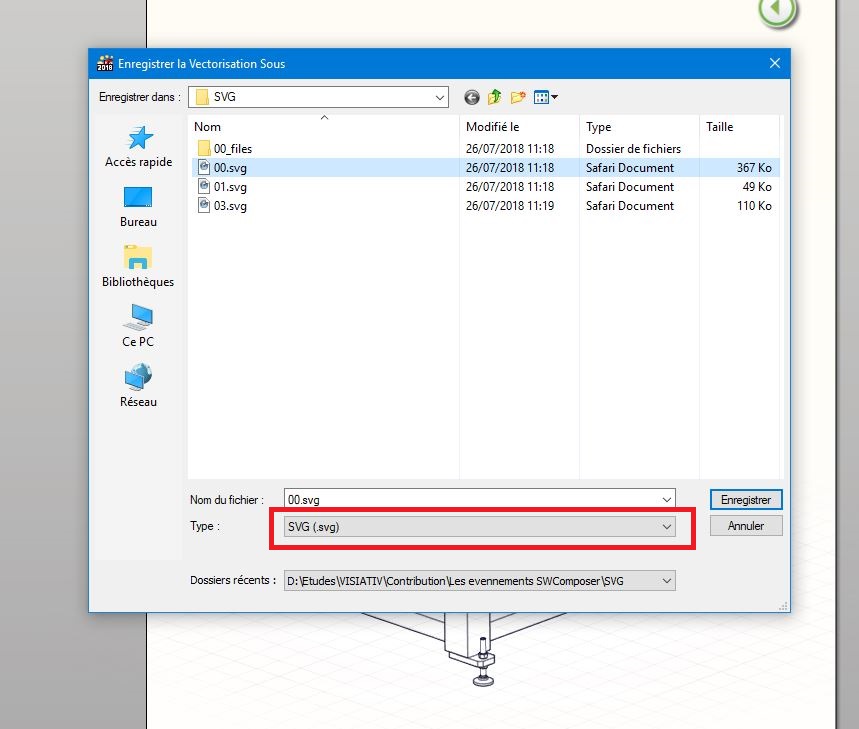
Par exemple nous allons exporter des fichiers SVG (image vecteur) entre lesquels nous pourrons naviguer.
Exportons 3 vues 00, 01, 02, au format SVG (visualisable dans un navigateur Web) en utilisant le Workshop Illustration technique.

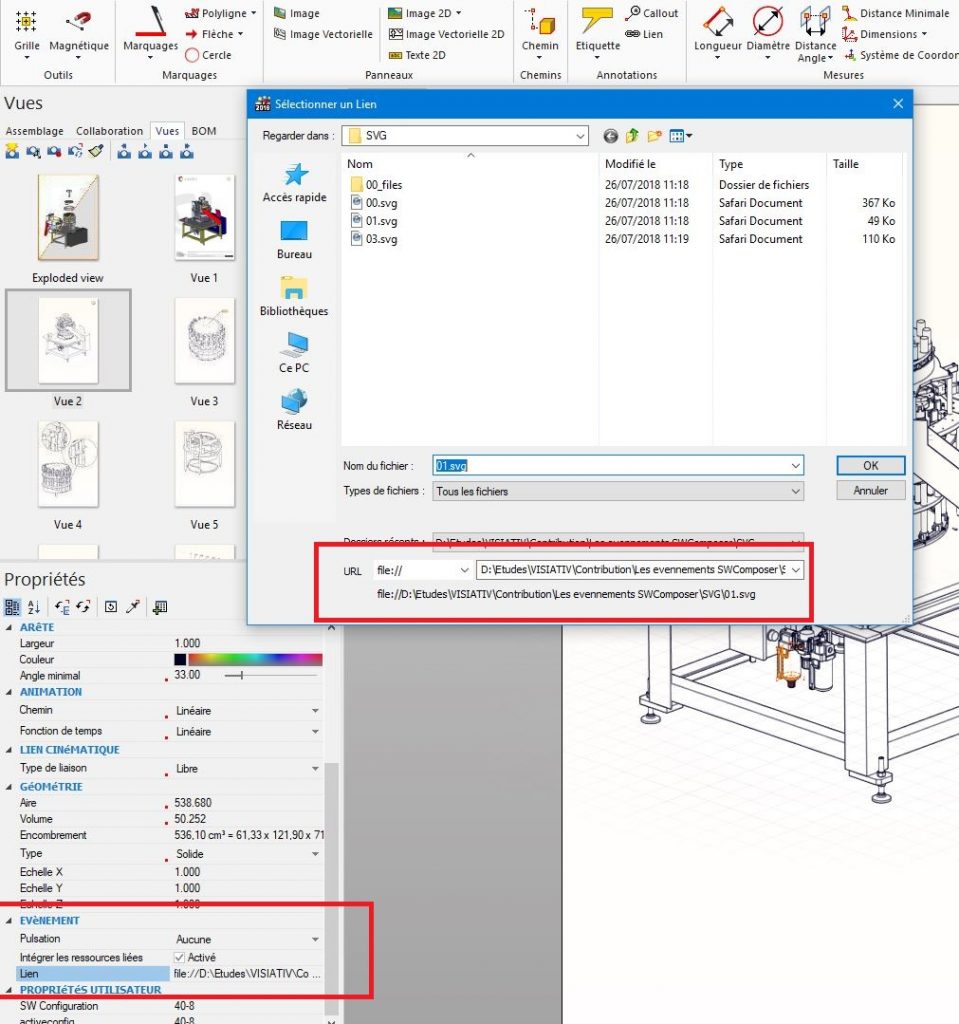
- Sur la première vue, sélectionnons une pièce qui va nous envoyer vers la seconde vue.
- A cette pièce, associons un événement de type fichier.
- Pointons sur le fichier 02.SVG

- Actualisons la vue, puis réenregistrons notre fichier 00.SVG
- Sur la deuxième vue, effectuons la même opération en sélectionnant une pièce pointant sur le fichier 03.SVG
- Actualisons la vue, puis réenregistrons notre fichier 02.SVG
- Enfin sur la troisième vue pointons sur la première vue pour retourner à notre point de départ (mêmes opérations).
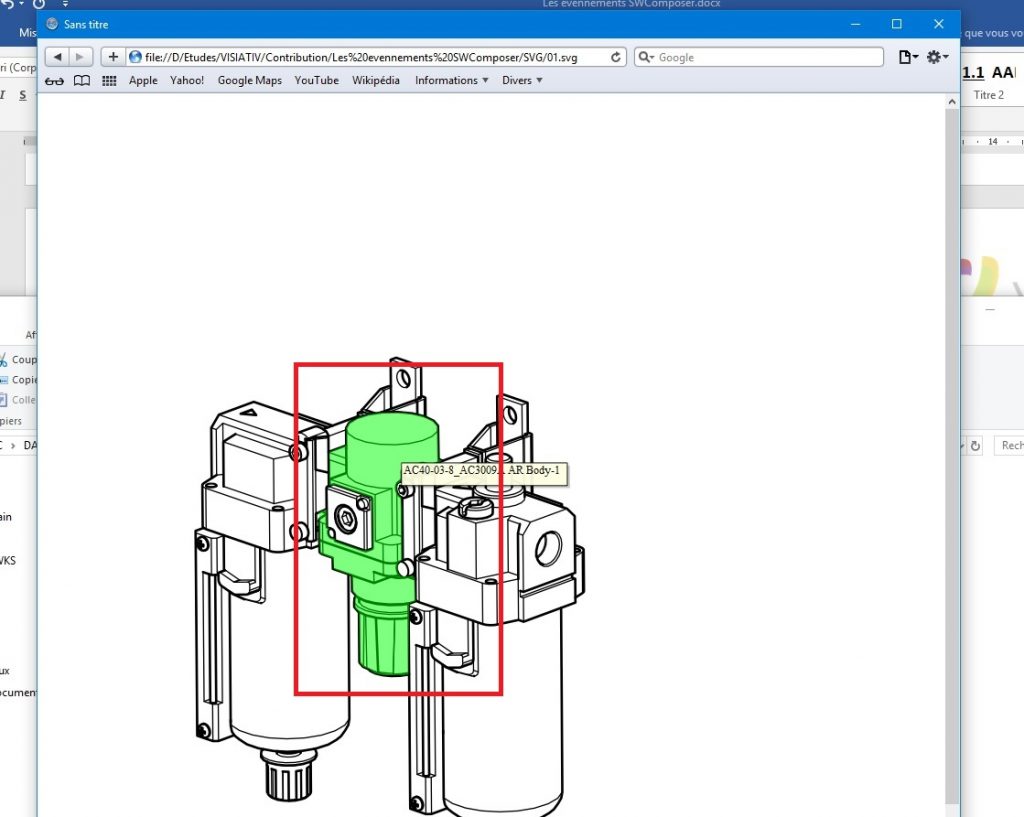
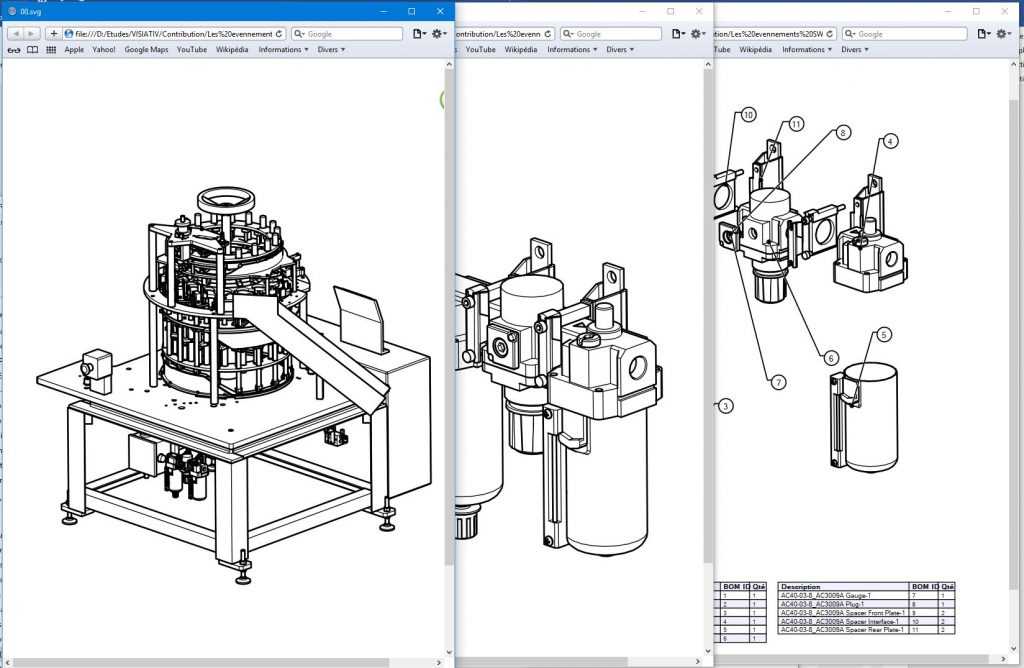
- Ouvrons notre fichier 00.SVG dans notre navigateur Web
- En cliquant sur les pièces nous changeons de page.


SOLIDWORKS Composer : 10 erreurs à ne pas commettre
Il est toujours plus facile de s’écrire un scénario de navigation avant de se lancer dans la mise en place des liens et l’export des fichiers. Voici une façon simple d’ajouter de la navigation dans votre contenu SWC.
Que vous enregistriez un package SOLIDWORKS Composer (viewer + fichier à exploiter) ou que vous exportiez des pages, les documents que vous générez sont simples à mettre en œuvre et à utiliser.
Ces fonctionnalités peuvent vous amener à créer de la documentation interactive autonome, en ligne, du contenu SAV et pourquoi pas aller, comme vous le propose le groupe Visiativ, jusqu’à un site de vente des pièces détachées.
en savoir + sur solidworks composer les formations solidworks composer
Auteur de l’article
Brieuc Nicolas, Ingénieur d’applications pour le groupe Visiativ